Hi everybody, how are you? This is another tutorial on animated commercial banner ad design. Hope that you have already gone through our previous animation tutorials and the basics of animations. Today we will design a very simple banner Ad. If you want to be a freelancer and work at Odesk or any other freelancing site this lesson must help you. Ok, we may start now. But don’t forget to watch the video tutorial carefully.
1. Open a new file with 200×200 px.
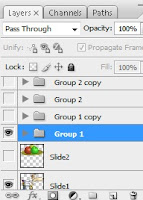
2. Open the two images those you want to use as Ad background and resize with Free Transform (or press CTRL+T) tool. Also name those layers as Slide1 & Slide2.
3. Type some texts for your Slide1 background. Create Group1 from the bottom of your layer palette. Drug and drop all text layers into Group1.
4. Type some different and relevant text for Slide2 background. Create Group2 from the bottom of your layer palette. Drug and drop all text layers into Group2.
5. Now Duplicate Group1 & Group2.
6. For the layers of Group1: Rasterize and go to Menu> Filter> Blur> Motion Blur. Set the Angle=0 and Distance=10 pixels. For the layers of Group2: do the same as you have done for Group1.
7. Important Part:
Go to Window> Animation to open Animation window. In the animation window you will find the 1st frame is automatically generated. At first deactivate all layers clicking on the  eye icon except the white/transparent background.
eye icon except the white/transparent background.
- For 1st Animation frame: Go to the layer palette and click on the
 eye icon of Slide1 and Group1 to activate. The other layers will remain deactivated. Duplicate 1st Animation frame and create 2nd Animation frame.
eye icon of Slide1 and Group1 to activate. The other layers will remain deactivated. Duplicate 1st Animation frame and create 2nd Animation frame.
- For 2nd Animation frame: Go to the layer palette and Slide1 will remain open and click on the
 eye icon of Group1 copy to activate. The other layers will remain deactivated. Duplicate 2nd Animation frame and create 3rd Animation frame.
eye icon of Group1 copy to activate. The other layers will remain deactivated. Duplicate 2nd Animation frame and create 3rd Animation frame.
- For 3rd Animation frame: Go to the layer palette and click on the
 eye icon of Slide2 and Group2 to activate. The other layers will remain deactivated. Duplicate 3rd Animation frame and create 4th Animation frame.
eye icon of Slide2 and Group2 to activate. The other layers will remain deactivated. Duplicate 3rd Animation frame and create 4th Animation frame.
- For 4th Animation frame: Go to the layer palette and Slide2 will remain open and click on the
 eye icon of Group2 copy to activate. The other layers will remain deactivated.
eye icon of Group2 copy to activate. The other layers will remain deactivated.
8. Set the delay time for 1st Animation frame=0.5 sec, 2nd Animation frame=2 sec, 3rd Animation frame=0.5 sec, 4th Animation frame=2 sec.
9. Now click on the play button on animation window to test the output. You will find that the commercial Ad banner is ready to use.
10. Go to File menu and select Save for Web Devices to save this animation .gif file.